CLIENT: ARTLOCAL CRM
ROLE: UX Designer
DURATION: 3 weeks client group project
TOOLS: Audio Recordings, Trello, Sketch3, Avocode, InVision, Slack
METHODS: On-site user Interviews, Competitive & Comparative Analysis, Paper Prototype, Usability Testing, Collaborative & Agile Design
DELIVERABLES: Storyboard, Feature Prioritization, Desktop & Mobile Wireframes and Interactive Prototype, Hi-Fidelity mockup
Challenges
ARTLOCAL CRM has developed a SaaS platform that helps art galleries monetize their client databases. ARTLOCAL has secured 31 galleries waiting for the next iteration. We are here to redesign the platform and create a visual, aesthetically pleasing and intuitive CRM (Customer relationship Management) that make the sales agent or director more efficient with organizing data on their clients.
Solutions
After series of research, meetings, sketch, iterate and refinement we learned that selling art as a gallery owner or art dealer is a long term process that involves wealthy clients so we came up with features that will demonstrate the needs and want function of ARTLOCAL client. The three main function we want to focus on from our findings were: relationship cultivation, sales tracking tool and privacy enhancement. The desktop version added an extra function so it can be used by art galleries when they have the data available to enter.
Design Process
Our research process started with listening to the voice recorded interview provided by ARTLOCAL team. The voice recording includes interviews from NY and LA art galleries arranging from art dealers and gallery owners. While listening to the recordings, we jog down some of the key informations on sticky notes that would help us synthesizing our research findings. Key informations includes wanted features, use cases, and current tools each gallery use.
We created a feature prioritization list that would help us guide and focus on the MVP (Minimal Viable Product) and achieve ARTLOCAL's goal that allow art galleries to create an effective tool that will help them monetize their client databases. The MVP will be design to target art dealers and be use at art fairs, cocktail parties and at the gallery. With that in mind we also want to focus our product on mobile first web responsive system so the ARTLOCAL team can develop and show the iterated mock at the upcoming MIAMI art fair.
Key Insights:
- Redundancy is inefficient: Multiple art galleries use more than one tool and often they have to switch between tools and this often creates repetitive data entry and wasting times.
- Working between the ears is maddening: Art dealers often have to remember informations from their client as well as scheduling follow-ups and todos. "There's no way to prioritize for me." "There's no reminder, it's just something I have to remember to check back."
- Cultivating relationships drives sale: Relationships often takes many years to cultivate for art dealers and their clients. Cultivating a good relationship often range from remembering the client's birthday to their Instagram post. "Why didn't I think about them for this piece?"
- Privacy and transparency is key to adoption: Just like any sales environment, it is often competitive among sales directors or art dealers. Some guard their contact information (notebooks) with their life so no one can steal their work. " I am in a game and I want to win!"
From research to key insights we crafted 3 user personas and storyboard so we can get a sense of how the system works and define ARTLOCAL's clients and their needs.
The process we took heavily focused on usability testing. We want to make sure it is the right tool for ARTLOCAL's client and they will be able to utilize the system and be the one and only tool they use at any occasion. So meetings were held twice a week and constant updates through slack and emails with ARTLOCAL CEO, CTO and the design team.
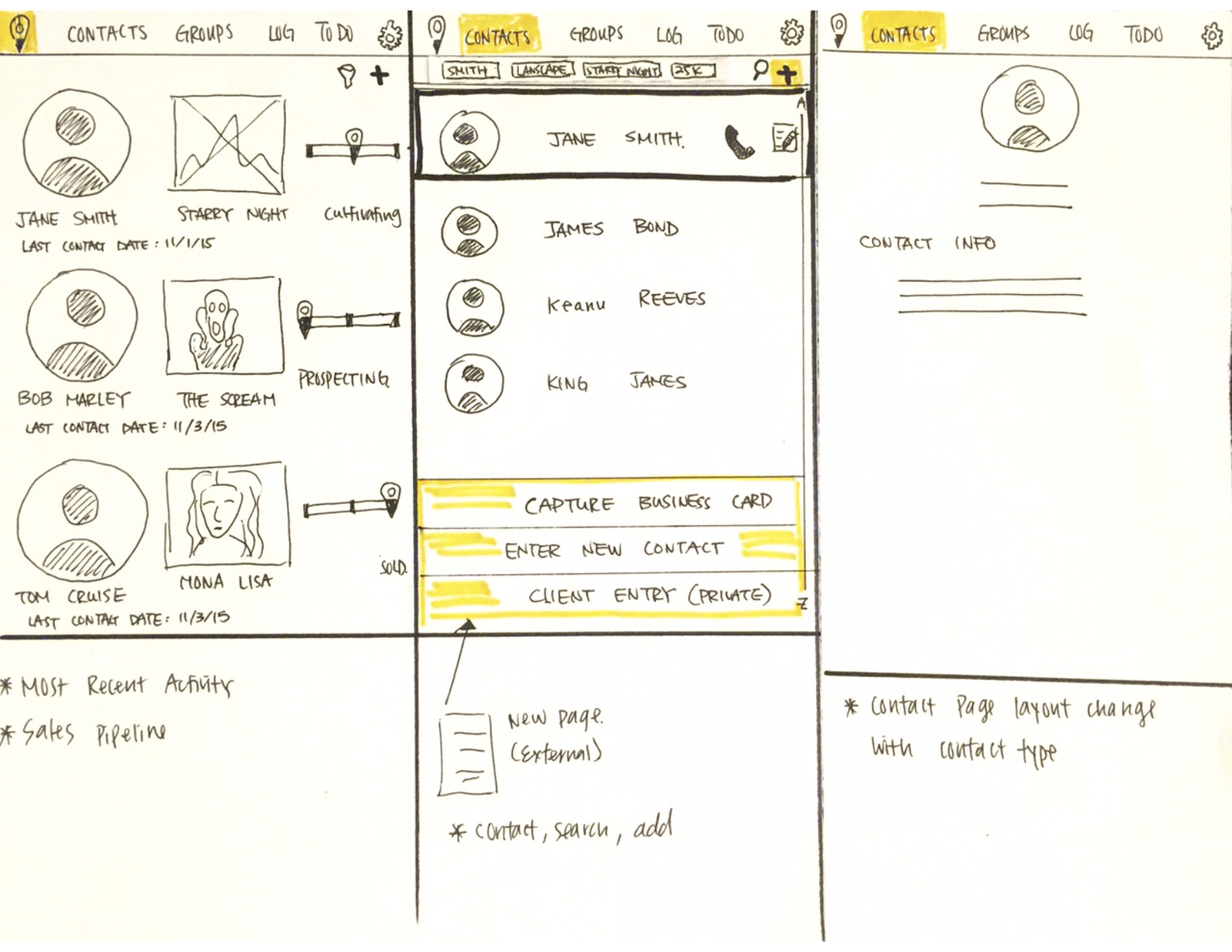
Our ideation came from many of competitive and comparative analysis of similar CRM tools and feature tools. We started with design studio and pick the best design and made them into paper prototype. Paper prototype is an easy way for us to demonstrate our rough idea with the users and get feedback to iterate our designs.
Our design thinking still focus on mobile first where the ARTLOCAL team demand to have a mobile responsive app. So we designed the CRM in mobile form then expand the mobile form into web form, where web form comes with extra features you won't see on the mobile view.
Web view sketches of ARTLOCAL CRM:
What's next:
Work is very limited with the given timeframe of the project. Besides from delivering the MVP of ARTLOCAL CRM we also made some recommendations of what could be done next: